Making menus mobile
The mobile problem
In the fields of web design and web development, we're told early on in our education that design decisions should be based on usability principles and the user behavior that those principles are based on. From time to time, a design pattern that conforms to neither principle nor user behavior slips through the cracks.
The mobile navigation menu is a relatively new problem in web development. I say “problem” because the best solutions available right now are still lacking in many areas of usability. Many websites have moved towards responsive design in the past few years. With this shift to responsive design came the widespread adoption of a new type of menu, which features the "hamburger button."
The rise of the hamburger button
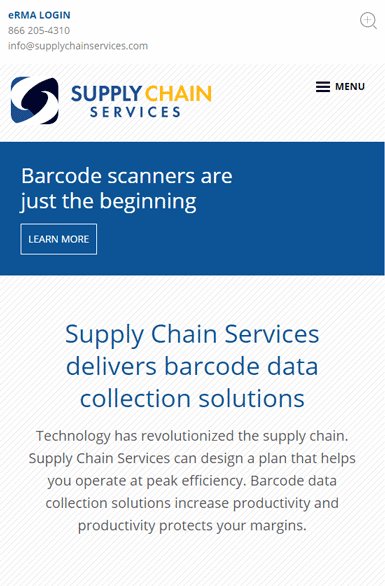
These three horizontal lines can be seen on millions of mobile websites. During its rise in popularity, some even wondered if it should replace traditional navigation on desktop sites. The hamburger button has become a point of contention in the UX community. Opponents claim that the menu hides information, lacks efficiency and is not inherently intuitive. Proponents of the menu cite lack of space on mobile screens and state that the lack of inherent intuitiveness becomes less of a concern as more sites adopt the menu.
It’s no secret that Facebook and more recently Spotify have abandoned the hamburger button on their mobile applications and have opted for an icon-heavy navigation bar instead. Even this solution has its downside. For instance, it is not entirely clear that users have the capacity to navigate using icons alone. It also could be said that learning different icon sets for every site could become cumbersome for users -- especially sites that are not universally recognized.
When it comes down to it, the alternative solutions to the mobile navigation problem are sparse because we are left attempting to balance between three essential areas of usability: predictability, efficiency and visibility. It's difficult for a mobile menu to be immediately intuitive and efficient while conserving space. For now, the hamburger button and its associated navigation menu seems to be the best compromise for mobile websites.
Making the best with what we have
In order to make the hamburger button as user friendly as possible, there are a few design choices that we can try to adhere to and there are also some choices that should be avoided.
Menu button descriptor
A secondary descriptor for a hamburger button can be a very straightforward way toward eliminating the predictability problem. Depending on the target audience, there may be a disconnect as to what the hamburger button actually does.
- Add the word "menu" in addition to the icon
- Language and icons together reinforce comprehension more than a lone icon
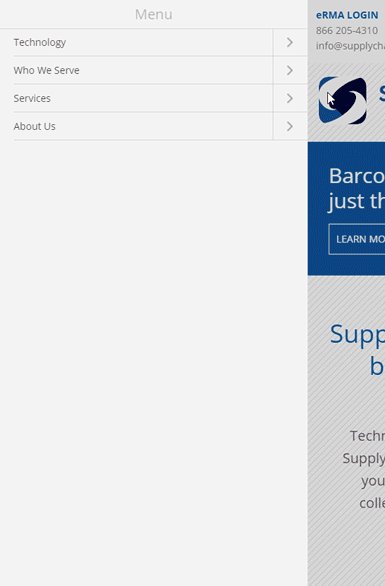
Animations and color
Sometimes users have a hard time recognizing a state-change after performing an action. A common way to assist the user in understanding that something has happened on the screen is through use of colors and animation.
- The menu should slide into place instead of instantly appearing
- Try darkening or lightening the background color of the rest of the page to enhance the importance of the mobile menu as it opens
- Use a drop shadow on the mobile menu so that it appears to overtake the page content
Multiple paths towards reversing an action
Websites will sometimes feature a hamburger button that continues to stay open until the user clicks a close button. Try to offer the user multiple ways to return to a previous state when they perform an action.
- In addition to having a close button, allow the user to click anywhere outside the menu to close the menu
Position the button in a place where the user can reach it
Given the size of modern smart phones, not all screen space is of equal value. Placement of the menu button is imperative to the success of a navigation menu.
- Place the button in an area where the user will be able to access it with one hand
- Make sure to remain consistent with the desktop menu. It doesn't make sense to have a bottom-anchored mobile menu on a site that features a top-anchored desktop menu.
Only use the hamburger button when necessary
- Desktop sites rarely need anything other than a traditional horizontal navigation. It’s a wise decision to offer users some familiarity. A mobile-oriented menu on a desktop platform tends to offer the opposite.
- A website with very few top-level pages can get away with solutions similar to Spotify or Facebook’s navigation bar.